はてなブックマークのiOSアプリを真面目に使ってみたらひどい出来だったので書きます。
基本構造
まずはアプリの基本構造をおさらいします。このアプリは大きな画面構成として
- メイン(様々なエントリー一覧)
- フィード
- マイページ
の3つからなっています。
それぞれの画面と親子関係、各画面を呼び出すための操作をまとめると以下のようになります。[ ]で囲まれた青文字がUI表現で、赤文字部分が最終操作画面とその説明です。★が初期画面です。
まとめたつもりなんですが読みにくいし主題とあまり関係がないので、面倒な人は下の画像まで読み飛ばしてください
- [フローティング操作ボタン]
- メイン(様々なエントリー一覧)
- [ツールバー横のナビゲーションドロワーボタンから左部ナビゲーション:タイトルは「話題を探す」]
- [仕切り線:カテゴリー]
- ホーム
- [タブ]
- 人気エントリー(いわゆるホッテントリ)★
- 新着エントリー(いわゆる全体新着)
- まわりの話題
- [タブ]
- 世の中
- [タブ]
- 人気エントリー(世の中カテゴリのホッテントリ)
- 新着エントリー(世の中カテゴリの新着)
- まわりの話題
- [タブ]
- 以下ブックマークのカテゴリーごとにタブ切り替えでの同構成
- [仕切り線:ピックアップ]
- なんらかのロジックによってキーワードが3つ並ぶ。選択時は全面マテリアルが下からせりあがり、エントリー一覧
- [仕切り線:コレクション]
- トピック(各日の話題キーワードのリスト、タップするとそのキーワードに関係したエントリーリスト)
- 日めくり(日毎のホッテントリリスト、全ジャンルがタブで表現されている)
- 動画・画像(よくわからない。エントリーのリストだがタイル状にならべてある)
- [フローティングボタン下:後で読む]
- [ツールバー横ボタン:マイホットエントリー]
- マイホットエントリー(何が並んでるか不明だが、エントリーのリスト)
- [ツールバー横ボタン:検索]
- [非マテリアルデザインのタブ]
- タグ(恐らく検索キーワード=タグのエントリーリスト)
- キーワード(恐らく検索キーワードが 含まれるエントリーリスト)
- [非マテリアルデザインのタブ]
- [ツールバー横のナビゲーションドロワーボタンから左部ナビゲーション:タイトルは「話題を探す」]
- フィード
- [非マテリアルデザインのタブ]
- 関心ワード(よくわからないがエントリーリスト)
- お気に入り(たぶんお気に入りはてブユーザーのエントリーリスト)
- [非マテリアルデザインのタブ]
- マイページ
- [非マテリアルデザインのタブ]
- ブックマーク(自分のブクマ)
- 最近見た(ロジック不明だが見たことのあるブクマ?)
- 後で読む(後で読むエントリー)
- [フローティングボタン下:ブックマーク追加(+)ボタン]
- iOS標準ダイアログ。ブックマークURL入力用
- [ツールバー左:通知アイコン(ベルのような絵)]
- はてなサービス全般の通知リスト
- [ツールバー右:検索アイコン(書類の上に虫眼鏡)]
- 自ブックマークのみの検索マテリアル
- [非マテリアルデザインのタブ]
このツリー作るのすごい苦労したんですが、全然読みにくいですね。以下に3画面構成の概要を示すので、なんとなく察してください

はてなブックマークアプリ主要3画面の構成
マテリアルデザインとは
マテリアルデザインはGoogleが2014年にAndroid Lと同時に発表した新しいデザイン言語です。
画面上の要素を薄さ1pxのマテリアル(公式には紙のメタファーであるとのこと)として定義して、その重なりによって画面や画面を形作る世界観を定義した、デバイス/プラットフォーム非依存の言語です。
どういうのがマテリアルデザインか、ということですが、以下の左画面の例にあるような左からリッチなハンバーガーメニュー(ナビゲーションドロワー)が出て、同じく画面例の画面右下にあるような丸いボタンがあれば、そうだと判断して良いのではないでしょうか。*1
via Elevation & shadows - Material design - Material design guidelines
はてブアプリは丸いボタンが利用されていて、また恐らくマテリアルデザイン対応のライブラリを利用してマテリアルデザイン風のタブを出していると推察されるので「対応している」とみなしています。
マテリアルデザインのガイドライン
Introduction - Material design - Material design guidelines
かなりわかりやすい英語版と、日本語版もあります。日本語版はなぜかPDFでみにくいです。本記事の引用は、基本は日本語のガイドラインPDFからの引用です。
何が間違っているか
フローティング操作ボタンの扱い
Buttons: Floating Action Button - Components - Material design guidelines
完全におかしいのは、マテリアルデザインを象徴する、右下の方にあってスクローリングに追従しない丸いボタン、フローティング操作ボタンの使い方です。
ナビゲーションにフローティング操作ボタンを使っている

はてなブックマークアプリは全画面で常に上下に2つフローティングボタンが配置されており、上側のボタンを押すと、横に3つのボタンが広がります。
この3ボタンを「マイページ・フィード・メイン」という主要な3画面を移動するためのナビゲーションに利用しています。
しかし、ガイドに以下に記載されているように、フローティング操作ボタンはこのような目的で利用するものではありません。
フローティング操作ボタンは特定の操作を促す目的で使用します。
(中略)
フローティング操作ボタンはすべての画面で必要なわけではありません。フローティング操作ボタンはアプリ内のメインの操作に相当します。
フローティング操作ボタンは、1画面に1つだけ配置することをおすすめします。これは、その存在を目立たせるためであり、最もよく使う操作のみを表すものにする必要があります。マテリアル デザインのガイドライン(日本語版):コンポーネント(62ページ),Buttons: Floating Action Button - Components
画面構成の切り替え(ナビゲーション)がアプリのメインの機能でないなら、利用するのはおかしい、ということです。
そもそもナビゲーションなら大多数のアプリで使っている下部ナビゲーション(もちろんマテリアルデザインにも用意されている)を使えばいいはずで、なぜフローティング操作ボタンを使うことになったのか理解できません。
Bottom navigation - Components - Material design guidelines
フローティング操作ボタンサブメニューの扱い
さらに、ボタンをタップすると横にメニューが伸びるという挙動ですが、この使い方も間違っています。
フローティング操作ボタンを押した時に、関連する操作メニューがボタンの上部に表示されるようにすることができます。
(中略)
ファイル形式を追加するタイプのアプリの場合、フローティング操作ボタンがタップされた後に関連する操作メニューに変化させることができます。表示される操作メニューがボタンと関係ない場合、その操作メニューはオーバーフローメニューとして配置する必要があります。
マテリアル デザインのガイドライン(日本語版):コンポーネント(71ページ),Buttons: Floating Action Button - Components - Material design guidelines
つまり、その操作に関係したサブメニュー(メール新規作成ボタンであれば誰に送るか、ブクマ追加ボタンであれば直接入力かクリップボードURLを追加か、とかですかね)を出すものだということです。
ちなみにガイドをみても横に表示する例はありませんでした。
いつのまにか「設定」に化ける2つ目のフローティングボタン

さて、もう一度上記画像を見てみましょう。上下2つのボタンで、上のボタンを押したとあるのに下のボタンも変わっています。これはキャプチャミスではありません。上のボタンを押すと、下のボタンがくるっと回って設定ボタンになるのです。
もちろんガイドにはないですが、そもそもこれはどういう意味なのでしょうか。このUIだと、ボタンを押すまで設定がどこにあるかわかりません。そして、わからなかった設定がどうしてナビゲーションをするタイミングで突然あらわれるのでしょうか?全くわかりません。
なお、設定についてはナビゲーションドロワーに押し込むことが「パターン」という資料では推奨されています。ツールバーのオーバーフローメニューに押し込んだり、設定がかなり重要なアプリなのであれば、ツールバーに直接歯車アイコンを表示したり、フローティング操作ボタンに設定ボタンを表示したりというのはアリかもしれません。
はてブアプリがそうであるとは思いませんし、いずれにせよよくわからないタイミングですり替わるボタンなんてのは論外です。
設定とサポートは、スクロールするリストの最下部に、リストの他のコンテンツと並べて配置します。これには、どのようなアプリを提供するかに応じて、「ヘルプ」、「フィードバック」、「ヘルプとフィードバック」のいずれかを使用します。
マテリアル デザインのガイドライン(日本語版):パターン(86ページ),Navigation drawer - Patterns - Material design guidelines
その他フローティング操作ボタン関連の扱い・あるいはアイコン全般
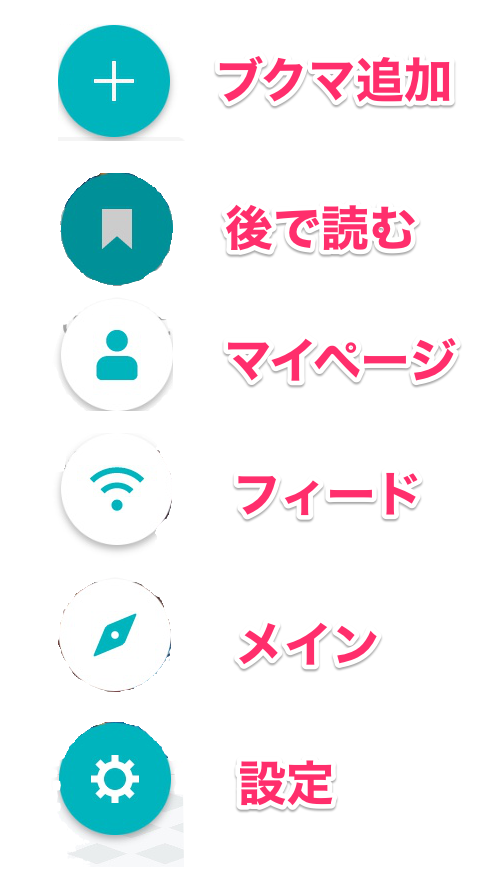
フローティング操作ボタンは原則アイコンしか表示できないので、当然ユーザーにわかりやすいアイコンを選ぶ必要があります。または、ガイドにもあったように、そのアプリと聞いて誰もが思い浮かべる操作を配置する、というのが大原則です。
ここで、はてブアプリのフローティング操作ボタンアイコンとその意味をみてみましょう。

どうですか。わかりますか。特にひどいのはやはりメイン3画面構成を表すアイコンなのではないでしょうか。どうして方位磁針(?)がメインのエントリー一覧なのでしょうか。Wi-Fiみたいなアイコンがなぜフィードなのでしょうか(せめてRSSアイコンに。それ以前の問題としてフィードが何を表してるかユーザーにわかるのでしょうか)。人を表す画面がマイページなのはまだわからなくもないですが、でも「My」などにしてほしいです。また、フィードの中にはお気に入りユーザー(他人)のブクマも入ってるから人のアイコンから「自分だけを示す」と連想するのは難しいように思います。
本来ナビゲーションが置かれないようなところに、なにを表すのかわかりにくいアイコンが配置されることでさらにわかりづらくなっているのが現状でしょう。
普通の下部ナビにしておけばラベルとアイコン両方表示できてすくなくとも迷わないのに、という思いも強いです。
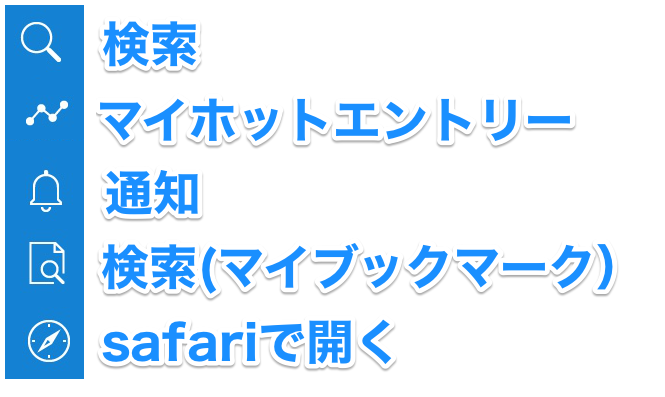
他のツールバーアイコンも

どうなんでしょうかこれ。そりゃ、言われればわかりますけれども。マイホットエントリーのようにアイコンもわからなければ機能そのものもわからないものもあります。あと、方位磁針=メイン画面という決め事だったはずなのに、画面によっては同じアイコンで意味が変わってしまうのも罪深いです。
ナビゲーションの構成がおかしい
そもそもにしてナビゲーションの構成もおかしいです。もし、フローティング操作ボタンが本来あるべき下部ナビゲーションに置き換わったとしても、下部ナビゲーション、ナビゲーションドロワー、タブ、という3種類の切り替え階層が存在することになります。
それに加えて、各画面ごとにツールバーの横のスペースに2つ3つのボタンが配置されて全画面のマテリアルがせりあがる画面がいくつもあります。
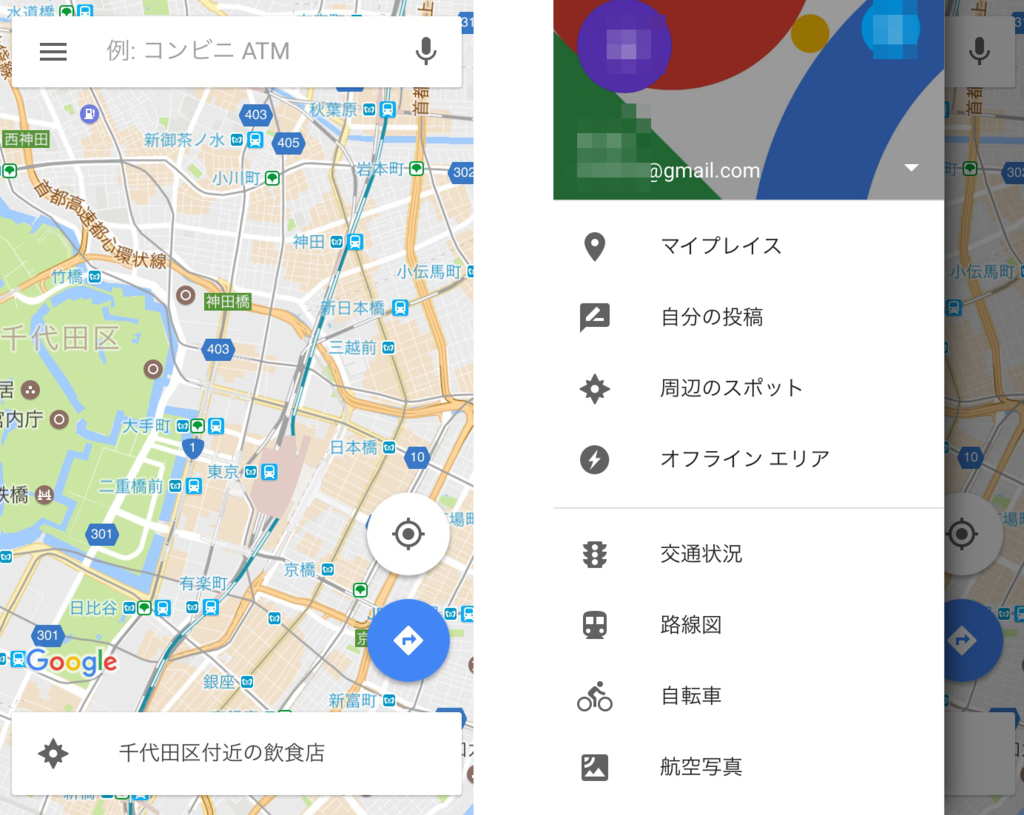
ナビゲーションドロワーはネストが可能なので、原則的にはこのナビゲーションだけですべてまかなえるはずです。現にGmailなどはこれで実現できてますし、多くのGoogle謹製アプリもナビゲーションドロワーだけで主要機能を実現できています。

gmail iOSアプリのメイン画面と、ナビゲーションドロワー

Google Map iOSアプリのメイン画面と、ナビゲーションドロワー
はてぶアプリはそこまで大規模な機能を持つアプリなのでしょうか。
直接マテリアルデザインと関係がないので言及していませんが、タイトルと中身をみても何が表現されているかわからない画面や、他に似た画面があってなにが違うのかよくわからない画面がたくさんあります。
ナビゲーションの構成がまともでないのはデザイン以前の問題で、ぶっちゃけていえばまともにディレクションできていないのだと思います。特にみんなが文句言わないのは、超超メイン動線(ホッテントリを見る、URLスキームで飛んできた時にブックマークコメントを残す)以外は使われていないからではないかと。
おわりに
UIをみて、なにができそうか把握するまでの認知ロジックは個人による違いがかなり大きいです。
AppleがiPhoneとともにリリースしたヒューマンインターフェイスガイドライン(iOSヒューマンインターフェイスガイドライン: UI設計の基本事項)はかなり良い出来ではあったけれども、統一的な表現を使いましょうという範囲に止まっていて、結局スクリーンの中に映っている世界はどんなもので、どうしてそれがタッチで動作できるのか、という世界観までは踏み込めていなかったように思います*2
マテリアルデザインの革新的なところはその世界を「マテリアルの重なり」という概念で物理的法則が効く世界として再定義したことにあると思います。さらっと言ったけれど、未来にさまざまな変更があったとしても整合性を保てる世界を作ることはとても大変なことで、並々ならぬ努力が必要であったことは容易に想像できます。それに加えて、皆が間違いを犯さないようにかなりの量の例示を含む膨大なガイドラインを公開していることは素晴らしいと思います。
それにもかかわらず、はてなブックマークアプリはこういう「悪い見本」を作り上げてみなが必死に作り上げてきた努力を簡単に踏みにじってしまっています。今後、はてぶアプリを見た別のアプリ開発者がガイドなんて見ずにはてブを真似る、なんてことが起こるかもしれません。
日本最大のブックマークサービスの公式アプリがこのレベルにあることをとても残念に思います。



